
Introduction
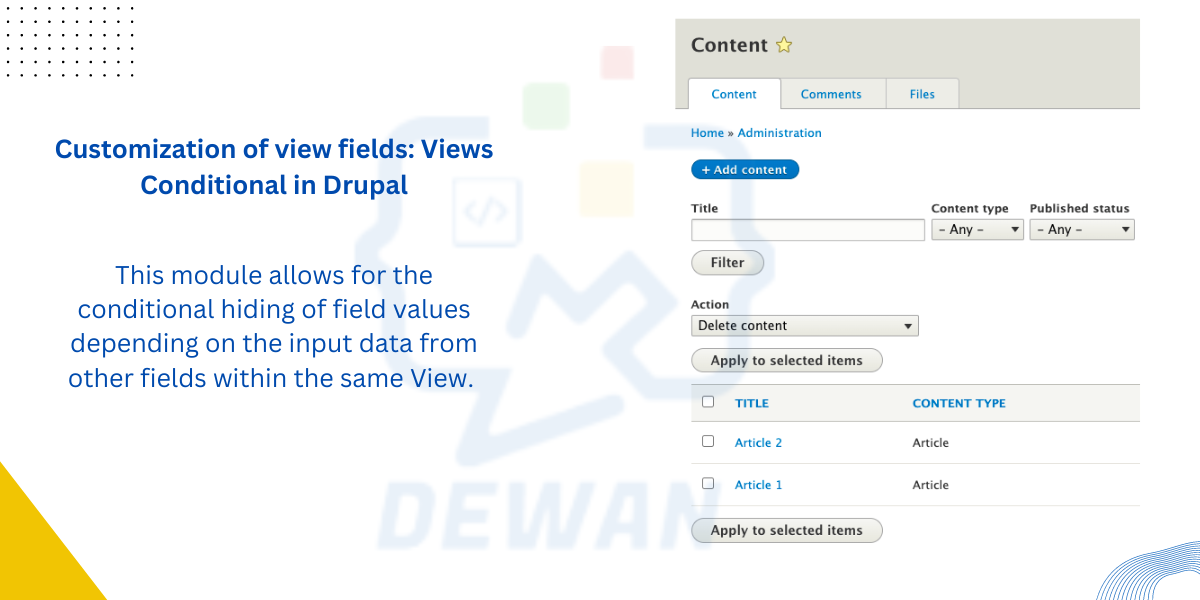
Drupal is a flexible and powerful CMS. It has strong customization abilities. The ‘’Views module’’ is one of its most popular features, which allows users to create specialized lists and page representations of content. If you desire to show custom text based on the values of other fields in a View, then the Views Conditional module turns out to be an important tool. This module allows for the conditional hiding of field values depending on the input data from other fields within the same View.
We can use this module to integrate a custom “field condition” to their View just as any other normal field used in Views. Then, we can utilize this field to modify its output according to alternate field values. Once we get into practical examples, things should begin making sense if they initially seem unclear.
An example of such a condition is when you have a View table and want to change some column’s content depending upon the value found using another field in the same View. We shall demonstrate it in detail here.
Starting Off
No additional libraries are required for this module and can be simply installed using Composer. To install using Composer.
composer requires Drupal/views_conditional
Then go to the Extend tab and start the installation of the module.
Drupal Setup
For this trial, we set up a common Drupal site and added two nodes of the type article – no more.
Since we will use the “Promoted to front page”. For our example, we have ensured that only Article 2 is being displayed on the front page.
Making the View
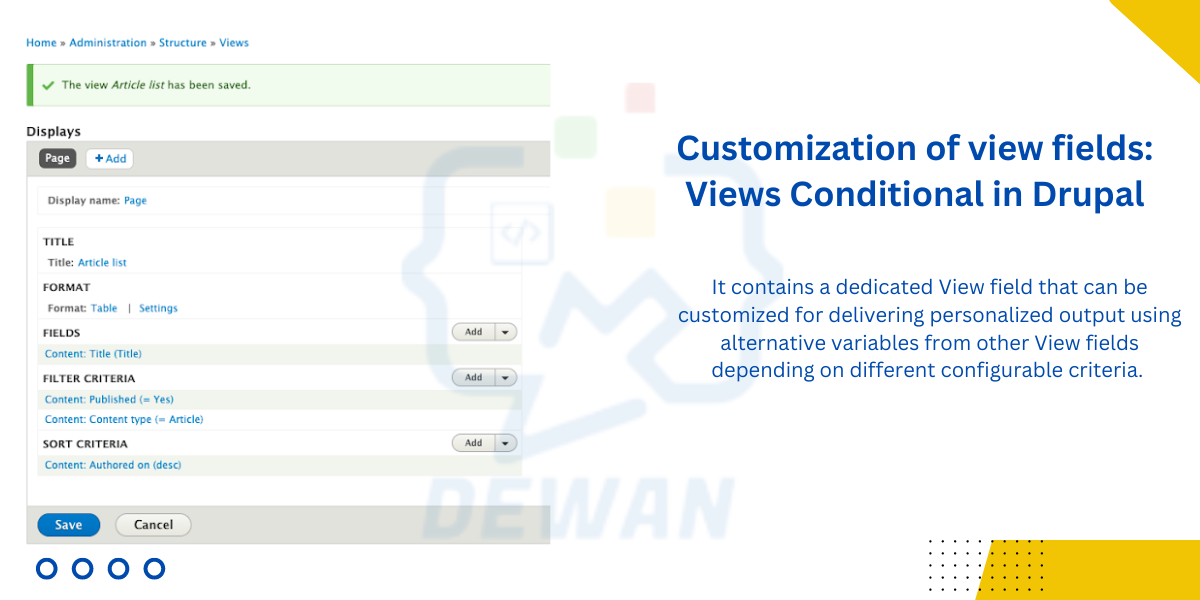
We will create a page with a Table View focusing on the list of these Articles, in this case.
The final appearance of this view turns out like this.
For more insights on Views check out our tutorial “Getting Started with Views in Drupal”. You can access it in both text and video versions.

Incorporating our views Conditional Field
We will discuss the advantages of using this module. Since only Article 2 has been put on the front page, the results of our goal are shown below.
Now let’s follow the steps to achieve this.
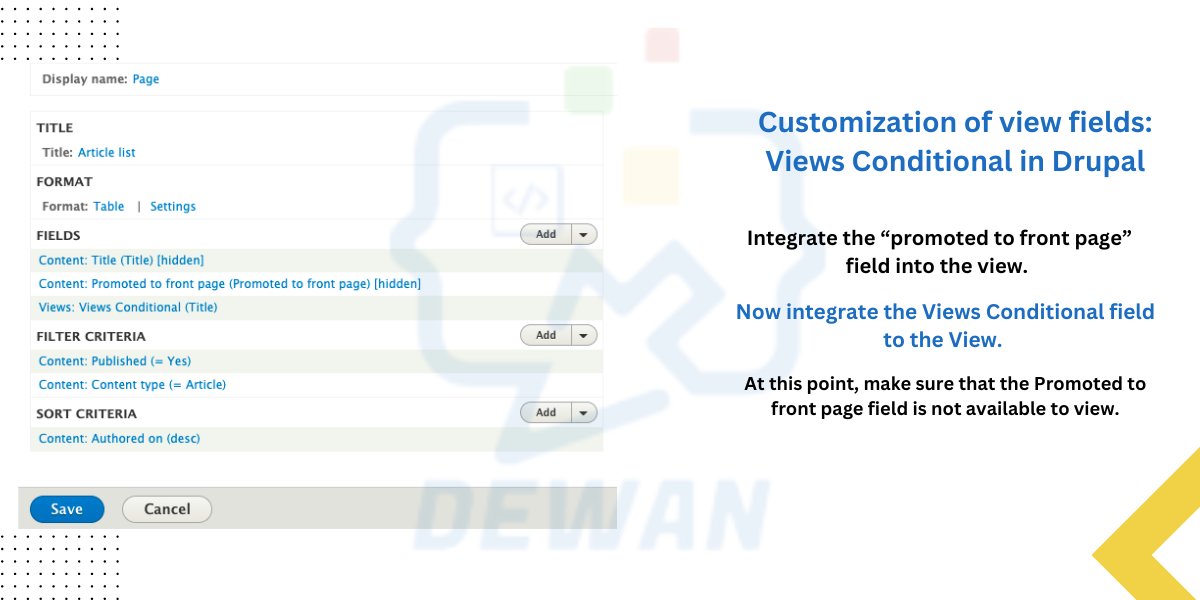
Step 1: Integrate the “promoted to front page” field into the view.
Step 2: Now integrate the Views Conditional field into the View.
Configure this field as described in Figure 8 wherein it highlights vital areas and saves the View.
Step 3: Exclude the title from display.
Step 4: At this point, make sure that the Promoted to front page field is not available to view:
Here is an implementation of Our View Conditional Field.
The following are our current View results.
You can notice that our Views conditional field still fails to work. Specifically, Article 2 does not have next to it the phrase “promoted to the front page.”
We configured the Views conditional field to use binary values for analysis but the Promoted to front page field is providing “on/off”, hence no match.
The Views conditional field analyzes the following parameters.
Whereas the field “promoted on front page” presents “on/off” values.
Evidently “on/off” cannot be equated to “1/0.”
Step 5: Adjust the Promoted to front page View field to provide binary values.
After saving the View, our View results will appear as shown below.
The Views Conditional field now correctly appends the text “promoted to front page” after Views’ titles.
Thus, we can promote the first item in the article and the View results will update like this.
Warning
One thing to note is that for any other View field replacement variables you may wish to use within your Views conditional field, it must be positioned last (or after what you plan to use) as represented in Figure 11. The order of fields affects what can be reached by the Views Conditional field. In this case, all other fields will serve as replacement variables if we put the Views Conditional field last.

Summary
We have shown how the Views Conditional module can be used to customize output based on other View fields. It contains a dedicated View field that can be customized for delivering personalized output using alternative variables from other View fields depending on different configurable criteria. We’ve only scratched the surface of the many configurable conditions available in this module. However, you can get more information regarding these different conditions listed on the module’s page.
