
Is your Drupal website slow as reported by PageSpeed Insights ? A sluggish site may cause frustration to visitors and therefore affect search ranking results negatively. Fortunately, enhancing the speed and efficiency of your website can be quite simple. In this article, I will provide straightforward actionable steps to optimize your Drupal site. Regardless of whether you are new in the field or have some experience, some tips can help enhance the performance of such sites, leading to enhanced speed, reliability, and ready-to-use by users. Drupal is a powerful open-source content management system used extensively for building and managing numerous websites. Due to its universal appearance, versatility, and scalability, Drupal has become very popular among web developers and owners of websites.
This complete self-help guide is the second part of a 6-step program that aims at providing detailed knowledge and actionable observations for increasing your own Drupal website across six metrics.
- Security
- Performance
- Accessibility
- Patches
- SEO
- Carbon emission
Part 1 - How can we grasp the performance of a website?
Website performance
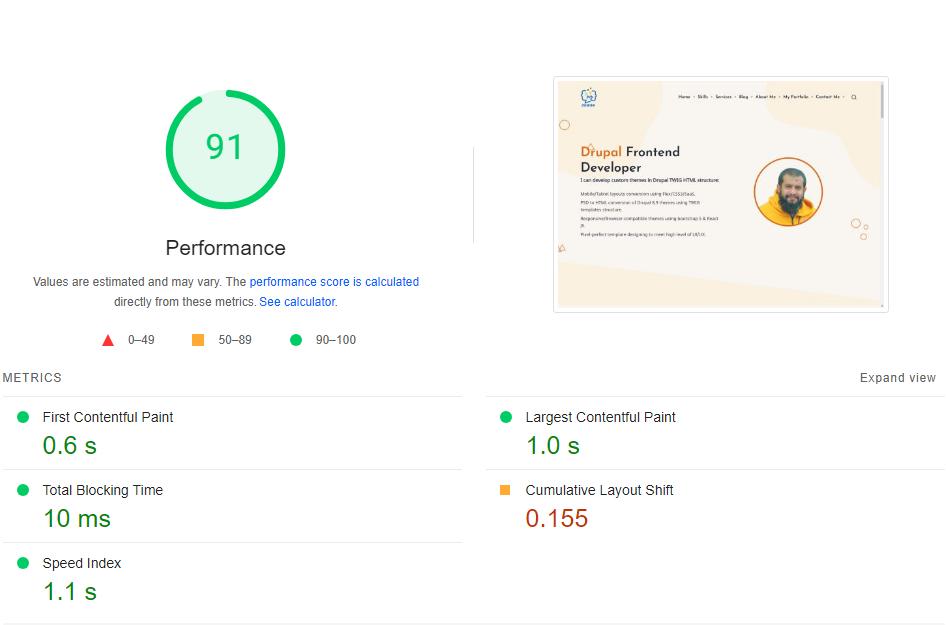
You are required to understand your website performance. You can start by looking at the speed and responsiveness of your site. You may utilize tools like Google PageSpeed Insights or GTmetrix. These tools provide an overview of how fast a site loads. Consider metrics for example load time, server response, and whole user experience. Monitoring your site regularly allows you to catch any problems early. This allows prompt improvements to be made where necessary. It might interest you that a well-performing website keeps visitors interested and satisfied.

Importance of performance
Performance is important on all types of sites. Quick sites keep people interested in what they see online. Visitors are likely to stay longer on such websites, browse through them, or even come back later to the same site again. Additionally, it improves search engine rankings; hence, high-ranking websites are hosted on faster servers while slow-loading ones are often buried deeper down in search results pages (SERPs).
On the other hand, users may get frustrated because slow load times could mean losing them forever, which means never seeing them again anyway. Each second matters in our fast-paced world; thus, every second must count. Therefore, a well-optimized site will ensure navigation flows smoothly without any hiccups, giving rise to better conversions and ultimately resulting in success for the business. Consequently, performance is not just about technology but rather an important factor for site growth and keeping users happy.
User Experience
User experience is an essential aspect of your Drupal website. When users visit your site, they expect it to be loading very fast and looking good. A fast, responsive site keeps users interested. It can reduce bounce rates and inspire users to explore the site further. With a slow site, however, within no time at all few visitors may go out without viewing any content at all thus leading to content skipping which is also known as bounce rate. This guide will enable you to enhance the functionality of your website. By following these guidelines, you enhance the overall experience for users.
Ranking on Search Engine
For any Drupal website ranking well in search engines can change everything. A rapidly loading web page guarantees its advantages in ranking high enough on search engines’ index lists (SERPs). Search engines prefer those pages that load faster and operate smoothly therefore they consider them more user-friendly and relevant. In addition to increasing speed on this site, you will also enhance its presence when searching for specific items using Google or Yahoo! By doing so one stands a chance of having a better ranking than others which means increased traffic or number of visitors.

Information on Revenue and Conversion
More conversions and revenue can be achieved by improving the performance of a Drupal website. A user-friendly site has a good experience; therefore, increasing engagement positively affects revenue. Faster, louder times would cause visitors to stay for longer which eventually results in taking actions from those people like signing up, making purchases, or inquiries. Make your website efficient by focusing on its performance translating into better results for your business. Small changes can greatly affect what you get at the end of the day.
The universal imperative for performance in the web area
Global best practices should be followed when adopting optimization techniques and website speed Know the web performance standards. The recommended tools should be utilized and formalized as benchmarking analysis tools within the industry. Conformity with Performance Indices. Performance parameters from an institution such as Google or W3C should be observed. Thus helping in optimizing the performance.
A Regularly Updated System
Updates on the Drupal versioning system with additional modules should be maintained regularly. By doing this it ensures that all new standards are accommodated during maintenance.
Follow Security Protocols
Do not allow an increase in speed to interfere with your level of security or consider this when caring about boost in security protocols during site loading times. Meanwhile, speed may be increased but keep safe from hacking attempts if you observe these measures. Afterward, it is important to monitor traffic data continuously.
Benefits of performance optimization
Benefits of Performance Optimization Below are the benefits of performance optimization for your Drupal website.
Faster Load Times: Our site will load quickly, which helps to keep visitors engaged.
Improved User Experience: Users enjoy smooth navigation hence reducing bounce rates.
Higher Search Rankings: Search engines favor fast websites thus boosting your SEO.
Increased Conversions: A quick site encourages users to remain longer leading to more conversions.
Lower Hosting Costs: Optimized sites require fewer resources which leads to lower web hosting expenses.
Better Mobile Experience: Mobile users will have a seamless experience thereby enhancing their accessibility feature.
Enhanced Security: Performance optimization often involves upgrades aimed at increasing levels of security.
Disadvantages of performance optimization
Risks of Neglecting Website Performance Loss of Visitors
In this age and time where you can get information about anything you want through an internet search, slow web pages can destroy opportunity manifesting itself in fewer visitors and consequently losing revenue will follow suit.
Lower Search Rankings
Search engines keep in mind the loading speed when determining site ranks; hence if it’s too slow, it might drop from the ranks altogether thus resulting in decreased visibility and traffic.

Higher Bounce Rates
Generally, visitors expect prompt response within a few minutes after they click on the link but whenever they experience a long delay waiting for someone else’s option would be more appropriate even if all these things don’t sound great together with other factors affecting bounce rate anyway so most probably there is no hope left anymore now! On top of that some people might think that fast websites are a necessity for good surfing quality while for others speed data transmission rates are too broad concepts that nobody understands; however, what’s important is that a slow site means it loses its trustworthiness in terms of usability whereas faster alternatives have greater chances at keeping their reputation intact.
Decreased Conversions
Speed affects conversions. A slow website can deter potential clients. This leads to fewer sales, registrations, or leads.
Increased Operational Costs
A non-optimized website consumes more resources. Consequently, it results in high hosting and maintenance costs in the long run.
Security Vulnerabilities
Performance neglect exposes your site. Aging system platforms are more vulnerable thus putting your data at risk. Website performance plays an important role in numerous spheres of business. By managing optimization struggles, we can develop further beneficial online work.
Part 2-Drupal And Performance
Tools and features of Drupal for improving performance
Here is how you can boost your site’s performance using Drupal:
Caching: This involves temporarily storing data thus enhancing speed and reducing load time.

Image Optimization: Resizing images automatically by compressing them enables fast loading of web pages.

Content Delivery Network (CDN) Integration: This distributes content from one server to another worldwide to enhance access.
Database Optimization: Query streamlining followed by reduced database load leads to faster response times.
Module Management: It is easy to disable unused modules thereby releasing server resources.
Performance Monitoring: You can track and optimize the speed at which your website loads by utilizing in-built programs.
CSS/JS Aggregation
Combine and compress files to minimize HTTP requests and speed up loading. Combine multiple files into one and compress them to reduce the number of requests.
These features make Drupal a powerful tool for creating a fast, efficient website.

Drupal and Global authorities’ standard operating procedures(SOPs)
The rules that make global industries are established by international authorities. Standard Operating Procedures are these rules in action. Every process is made consistent and quality-controlled through them. The purpose of SOPs means that the team can follow clear steps for every activity thus minimizing errors and boosting efficiency. When businesses align with global standards they can compete at an international level. SOPs assist in compliance with regulatory frameworks and manage great performance. They are fundamental tools for success in a globally interconnected market.
A comparison of Drupal sites performing well versus those that do not
Picture two distinct Drupal websites you visit. One load is very fast, responds smoothly, and gives you an uninterrupted experience. While the other one? It is slow, clumsy, frustrating, etc What makes these sites so different?
Well-performing websites
For Example, a well-performing Drupal site immediately catches your attention. Pages load quickly without delay making navigation easy and everything is smoothly flowing together. Such a site captivates visitors’ attention, making them stay longer while increasing conversions. Behind it all there lies a site that is better optimized with clean codes and efficient caching mechanisms in place along with appropriately compressed images.
Poor-performing Drupal websites
On the other hand, poorly performing Drupal websites do exactly the opposite. Pages are loading slowly, images look like pictures drawn with clay, and navigation is like hiking on a steep hill. Visitors quickly lose interest and go away. Usually, these websites have excessive coding and out-of-date modules, and their maintenance is neglected. There’s such a huge difference in user experience between the two. A good and well-performing Drupal site is always user-friendly. As a result, you drive success while its counterpart does not do so. Therefore, it causes a loss of visitor flow, reputation, and revenue. This is good news because it means you can change a slow site into a fast one by implementing certain strategies.
For you to understand how various versions of Drupal affect your site’s performance
Drupal-7
The version you use has the greatest effect when talking about Drupal platform usability. Older versions like Drupal 7 are known for being steady but on the other hand, still need a lot of effort to maintain modern performance standards.
Drupal-9 & 10
Nevertheless, it is important to consider both Drupal 9 and its successor Drupal 10 have been designed with speed and efficiency as the main goals. These are the latest versions that deliver performance improvements on their startup. This includes enhancing cache systems and simplifying structures in codes, thus making your website faster and more responsive. It is not just about keeping up-to-date with the latest releases; it’s also about maintaining its smooth operation while meeting users’ needs on your site. If you can understand these distinctions well, then you will be able to take appropriate measures aimed at improving your website performance thereby keeping visitors satisfied.
Part3- Top 10 methods to upgrade Drupal performance
Would you like to enhance your Drupal site? Below are ten potent approaches to upgrading its performance
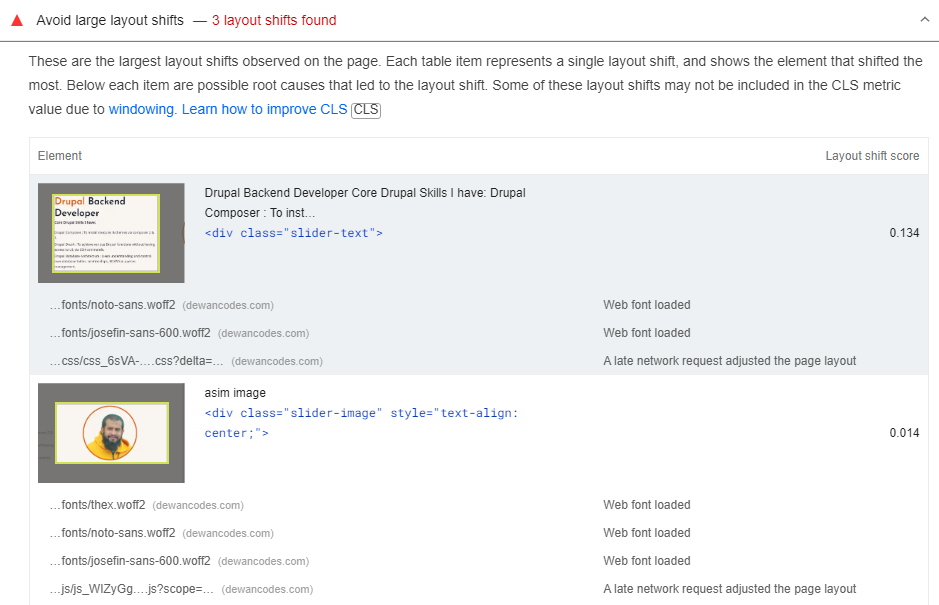
- Avoid large layout shifts

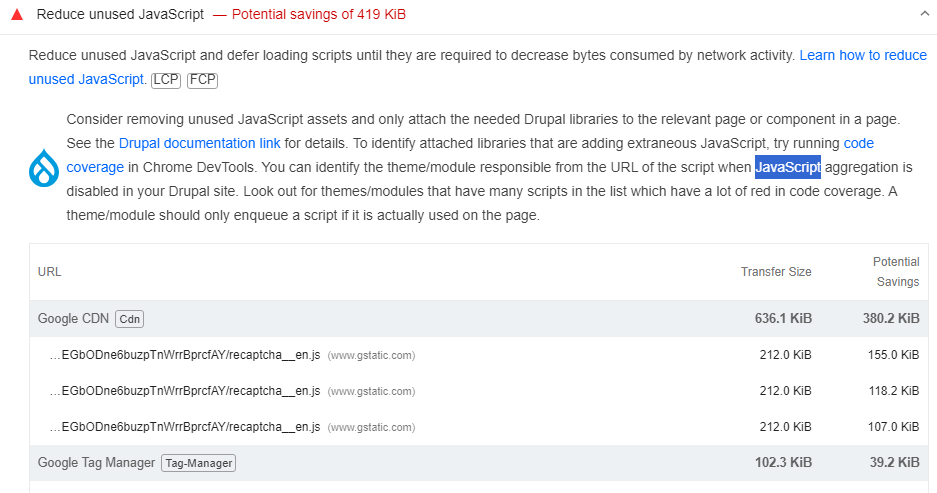
- Minimize CSS and JavaScript
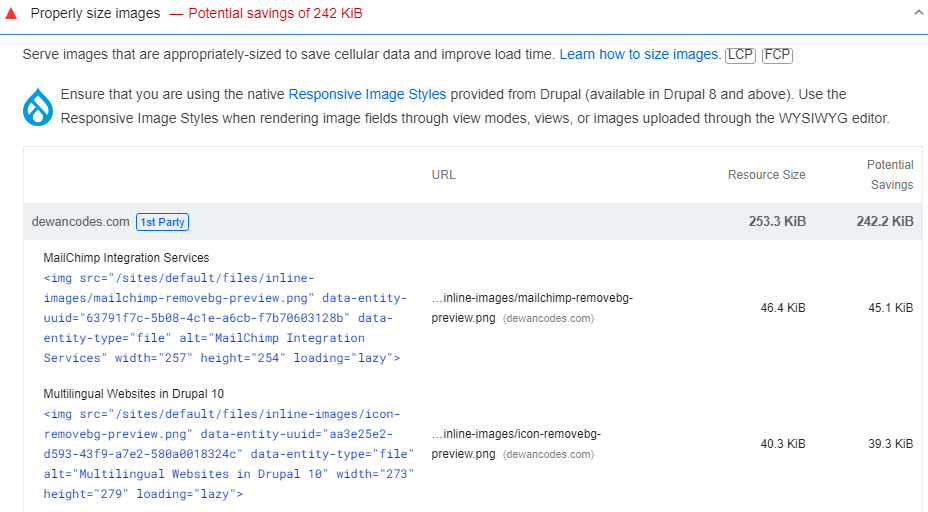
- Optimize Images
- Enable Caching
- Utilize a Content Delivery Network (CDN)
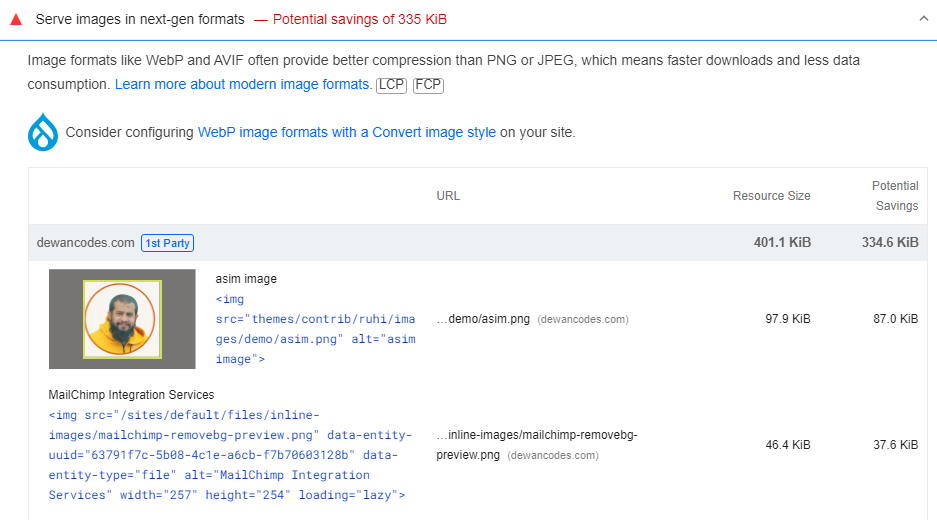
- Serve images in next-gen formats

- Update Regularly
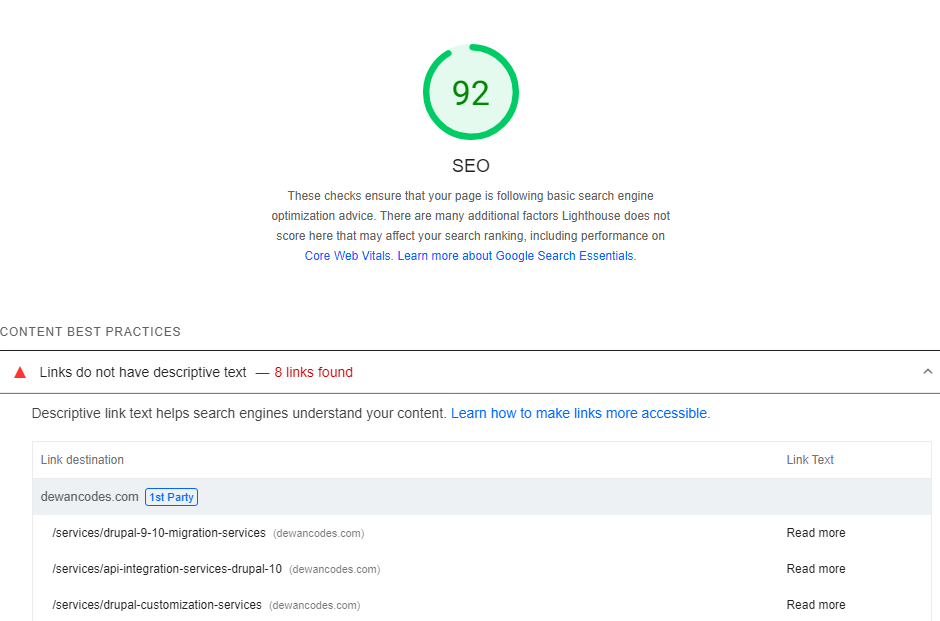
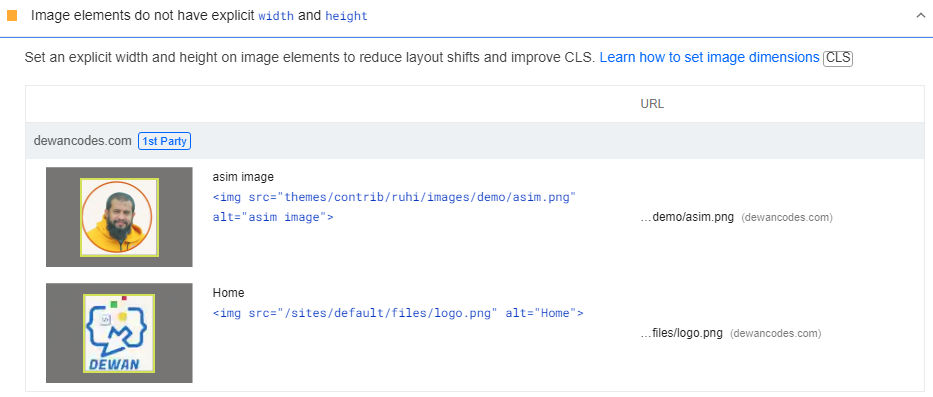
- Image elements do not have explicit

- Optimize Database
- Use Efficient modules
- Setting Up Aggregation
- Keeping Track Of Performance
- Improving Server Configurations
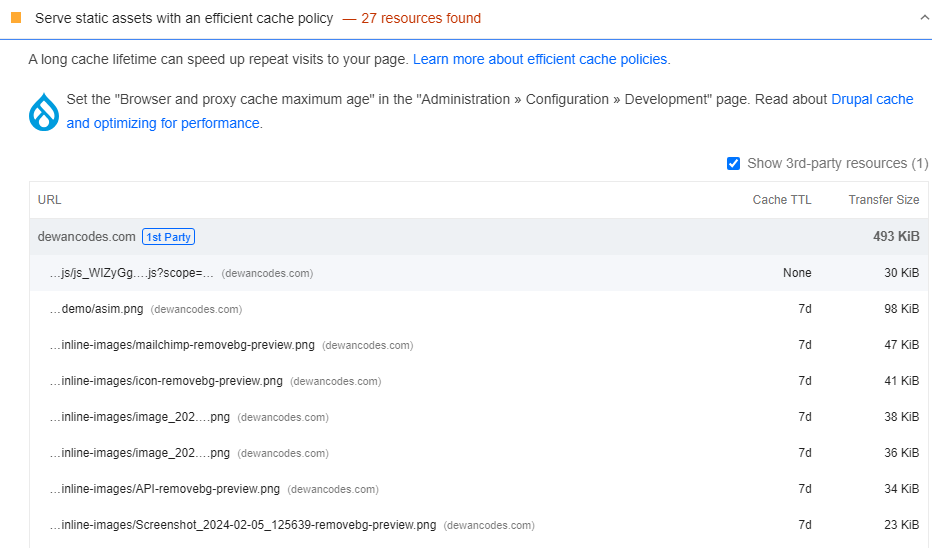
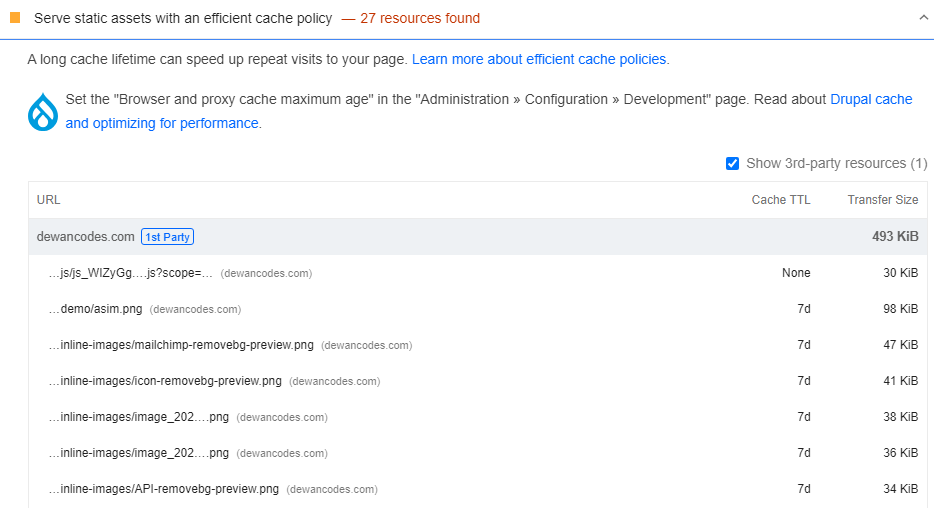
- Serve static assets with an efficient cache policy

The above techniques can help improve the speed and effectiveness of your Drupal site thus enhancing user experience alongside better ranking on search engines.
What does it mean to optimize images?
Optimizing images means making them as efficient as possible without losing quality. The significance of it is that file sizes are reduced so that websites can load faster. For a seamless user experience, smaller images take less space and load faster than bigger ones. Compressing the images, selecting the right format, and resizing them to precise dimensions are some of the steps involved in this process. Make sure they look good while enhancing site performance if you do it right which is a sign of good image optimization. A website’s speed and effectiveness may be determined by this seemingly simple act.
How does it affect performance?
Certain factors affect performance such as a fast website plays an important role in academic success in certain cases. A slow website can drive away visitors without them seeing your content at all. Website speed influences how users engage with your site. Pages that load slowly get users bored and they leave increasing the bounce rate which consequently reduces the chances of a conversion. Also, website performance has an important impact on search engine rankings since fast sites are given priority by Google indicating that if it’s not fast enough then the Drupal site may not have any visibility. Slow loading might affect your company’s recognition. A quick and bright website demonstrates to the visitors that you value their experience. One of the most important ways of ensuring the engagement of users is by enhancing the performance of your Drupal site, which also increases search engine optimization and your online visibility.
Steps to Implements
One of the simplest ways to improve the performance of your website is by optimizing images. Follow these basic steps.
Select the Right Format
For photographs, go for JPEG and PNG for graphical materials with transparent backgrounds. This alternative aids in downsizing the file without altering its quality. Resize Before Uploading You should always resize your images to fit perfectly into your website dimensions before uploading them. Do not upload oversized files then rely on HTML or CSS to downsize them. Compress Images Before uploading, use tools such as TinyPNG or ImageOptim to compress your images. During this process, file sizes can be considerably reduced while retaining their best visual quality.
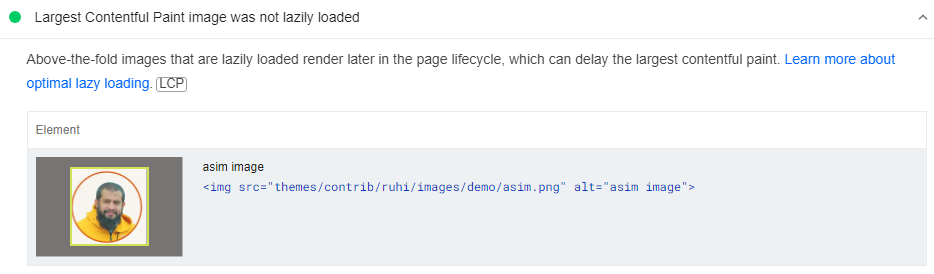
Use Lazy Loading
Ensure lazy loading is enabled so images load only when they enter the user's view. As a result, faster initial page load times will be realized. Leverage Image Caching Turn on caching for your images so that returning visitors will experience shorter load times, as such they won’t have to reload every time an image appears. Optimize Alt Text Add clear alt texts for each image which helps in SEO and ensures visually impaired people can access your content too. Utilize a CDN Speed up the delivery of images using a Content Delivery Network (CDN).
By fulfilling these steps, you'll ensure that your website's images are optimized for speed and performance. This leads to faster load times, better user experience, and improved search rank.

What is meant by enabling caching?
Turning on caching is like giving your website a speed boost. When caching is animated, the site keeps copies of its pages, images, and other content. This allows the site to quickly deliver these cached copies rather than having reloaded when someone pays a visit. This way, it eases the load on your server and speeds up how quickly your pages load. Visitors receive faster experiences while your server gets some rest for a while. For minimum effort on the user’s part, caching enables one of the easiest ways to improve site performance.
How does it improve performance?
Improving performance metrics, and enabling caching can have amazing results within a Drupal site. When active, caching means that copies of web pages and data are kept on the site. There is no need to recreate everything from scratch whenever a visitor accesses it. As an alternative, stored content is delivered at great speed by the server. The outcome? Faster download times coupled with less pressure on your server. Users enjoy smoother experiences while you prevent possible slowdowns during peak traffic periods. Caching is such a simple yet effective solution to increase site speed without having to put in additional effort at all. So every Drupal website should have caching specifically to optimize their representational abilities.
Steps for Enabling Caching in Drupal
Accessing the Admin Panel of Your Drupal: Go to the administration part of your site after you log in to your Drupal account.
Find Performance Settings: Click on “Performance” under the “Development” section and find the “Configuration” Tab.
Page Caching Enabled: Check the box for “Cache pages for anonymous users.” This will store static versions of your pages thus speeding up load times for those who don’t log in.
Set Cache Expiration Times: Modify the length of time cached pages are stored. This affects how often Drupal updates the cached content above.
Enabling Block Caching: Select “Cache blocks.” This caches content at block level thereby reducing load on your server.
Clear existing caches: After enabling caching, click “Clear all caches” to remove any old data and apply your new settings.
Monitor Performance: Watch over the speed of your website. Make sure that caching indeed speeds up page loading time and make necessary adjustments if needed.
Implementing these procedures enhances speed and efficiency in your Drupal site hence providing more opportunities for users.
What does it mean to use a Content Delivery Network(CDN)?
A Content Delivery Network (CDN) is used to speed up the website by distributing its content worldwide with many servers. Suppose your homepage resembles a famous coffee shop; you have numerous branches around various neighborhoods rather than only one central branch. A customer who wants to drink coffee and go to the nearest such branches rather than visiting the original store. Similarly, several copies of your site’s files are placed on servers near your visitors as part of CDN promotional activities. Therefore, when someone visits your site, they draw this information from a server where they physically exist. Hence minimize load time and smooth running irrespective of their geographical locations.

How does it affect performance?
The performance of your website can be significantly improved by a well-optimized CDN. This means that when it is functioning properly, the CDN delivers content from the nearest server to users quickly reducing loading time in turn increasing feedback from them, hence improving their experience. However, if your CDN does not perform at its optimal level then you might have slow delivery and affect the speed of your site. Essentially, a sluggish CDN means longer waiting times for your visitors. Maintaining your CDN in good shape ensures fast and reliable access to any information on the site thus improving its general performance and satisfying the users’ needs.
Implementation of a Content Delivery Network (CDN) will be very beneficial for speeding up your website. Below are some first steps on how to begin
Choose a CDN Provider: Select a CDN that serves the purpose you need. Seek for one with substantial coverage and positive reviews.
Sign Up and Set Up: Open an account with your selected provider. Just do as they say to set up your CDN.
Add Your Site: Submit your site information to the CDN. This process connects your website to that CDN.
Configure DNS Settings: Modify your domain’s DNS records so that they refer to those of your CDN. Thus, all traffic directed towards this site must go through this network.
Integrate with Your Website: Connect your site with your CDN most likely by adding some lines of code or installing a plug-in.
Test and Monitor: Check whether everything is functioning correctly or not. Keep in mind how well or poorly performing and make adjustments if necessary.
These steps will lead you to a reliable website.

What is static site integration?
Static site integration entails fusing the quickness and straightforwardness of static sites to dynamic functionalities common on contemporary web platforms such as online websites that load instantly or run seamlessly using minimal server power. That is the right thing to do by coupling the static site generators with your content management system. It integrates the benefit of both worlds i.e. It uses pre-rendered pages that are efficient while still allowing for dynamic or changing content. This increases speed, improves security, and makes maintenance easier. You are giving your website a turbo charge without losing its basic function.
The general steps on how to go about integrating a static website solution
Want to speed up your site? Consider integrating a static website solution. This is an easy way to enhance your site’s loading speed and ensure that it runs smoothly all the time. Here’s how you go about doing it. Choose one from among the many types of static site generators available in the market today based on what you want and how skilled you are. Some popular choices are Jekyll, Hugo, and Gatsby. Afterward, make all the website contents static files instead which often entails exporting data and then transforming it into HTML, CSS, and JavaScript. So, this should be followed by uploading such static files onto a server geared towards serving only static sites. Netlify and Verceland GitHub Pages are examples of such services. So therefore configure domain settings directing it towards a new static site Finally ensure thorough testing on your site Check if all links work as expected including images etc Also check the performance rate and make changes where necessary.
With these steps, you’ll have a sleek, high-speed website that’s easy to maintain and ready to impress your visitors.
Minify CSS & Javascript
When dealing with website speed, minifying CSS and Javascript makes a big difference. It’s like an adrenaline boost for your website. Therefore, the minifying process involves removing unnecessary characters from the code such as spaces, line breaks, and comments. For that reason, this process entails reducing file sizes which makes pages load faster. The smaller the files, the quicker the downloads hence a smooth browsing experience for your users. A simple step that will make a big difference in your site’s speed and performance.

Performance Effects
Minification of CSS and JavaScript files can considerably help you improve the performance of your Drupal website. It is through these files that you can remove characters like spaces or even comments when you do minification. Consequently, this leads to a reduction in their sizes hence faster loading times. Consequently, smaller files also mean faster transfers between server-side and client-side browsers. So, page loading becomes quick, and a smooth experience is achieved. Normally, it is advisable to minimize your CSS and JavaScript to ensure more efficiency in running your site which will keep the visitors satisfied and retained.
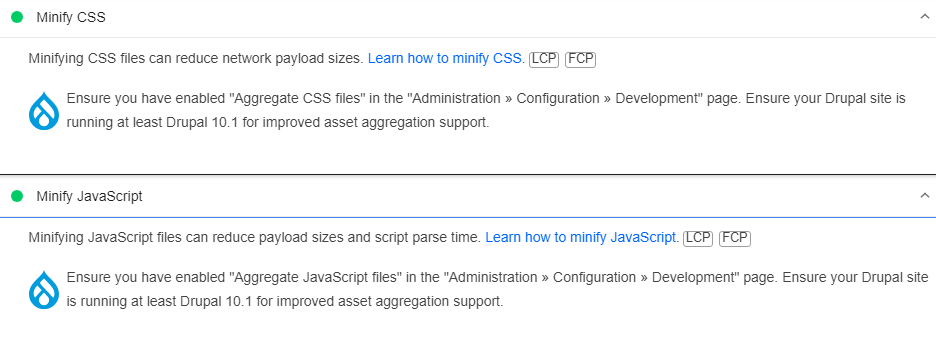
Minifying the CSS and JavaScript on your Drupal Site is a wise choice to speed it up. If you want to start, here’s an easy introductory guide. Get access to your Drupal Admin Panel. Use your credentials to log in to the Drupal admin.
Go to Performance Settings
Access Configuration, followed by Development then select Performance. Enable CSS and JS Aggregation: Mark the boxes that read “Aggregate CSS files” and “Aggregate JavaScript files.” This helps reduce requests by combining many into a few.
Save Configuration: Use the “Save Configuration” button to implement these adjustments. Clear the Cache: Again navigate through Configuration followed by Development then click on “Clear all caches”. This ensures that new changes made will have found expression this time around.
Therefore, upon implementing these steps, your website will have minimized CSS and Javascript thus making it faster than before.
Maintain Regularity
A fast and secure Drupal website needs regular updates. Old modules and core files cause your site to load slowly and disclose it to security risks. Ensure your site runs smoothly and is protected from any potential threat by always being up-to-date with everything on it. Updating does not have to be an issue, you have a regular schedule to check for updates and apply them. This simple step can greatly improve the performance of your website and its users’ experience. So stay ahead of others by keeping your Drupal site updated. To create a fast or secure Drupal platform, the need for frequent updating cannot be avoided. An old module slows the transfer rate, exposes cybersecurity issues, etc. It may happen with core files of Drupal sites. To ensure that everything works well together within the website.
Hence, you need to keep it best for your website. Updating can easily become one big concern if there are any sitting plans to deal with. Because there are many ways you can know when things need changing. Just make sure you check regular intervals then apply those downloaded patches, and even download and re-do them if necessary. That alone does help much especially when talking about working faster websites out of Drupal than coming up about its users’ experiences. Hebblett (2012), holds that upkeep prevention plans aimed at development stakeholders should prioritize policies aimed at sustainability rather than the control mode.
How does it influence performance?
The performance of your Drupal site heavily relies on regular updates. If you remain updated with the core, modules, and themes of your site, it ensures there is a smooth operation. Developers provide updates for bug fixing, addressing security issues, and better functionality. Ignoring such updates may result in slow loading times, security weaknesses, and compatibility conflicts. Therefore, keeping everything up-to-date implies improved performance. It protects against accidents that might happen to eventualities. Hence, make it a habit to check for updates frequently. It is simple but can make a heartening difference in your site’s operation.
Steps to put into action for reasons of performance and security, you always need to keep your Drupal site current.
With recent improvements and corrections made over time, visitors can have an efficient experience in using the websites.
- First of all, look at available updates on your Drupal administration dashboard.
- You should back up your website before proceeding since this option will enable you to restore it if something goes wrong.
- Then follow the instructions provided by Drupal for carrying out the update process with ease.
- Once updated, ensure your website is tested so its working condition may be confirmed. Updating regularly helps in promoting good performance.
- It also safeguards data on the web page from harm.
- This is one of the ways that could save you from larger issues in the future.
What exactly does one do when optimizing a database?
Optimizing a database is simply making it work better. This includes purging, proper table arrangement, and queries are executed adequately. Database optimization is vital in the Drupal self-help book as it directly affects the speed and efficiency of your site. The moment you optimize your database you will have reduced loading time on your site and hence enhanced user experience. It’s like cleaning up a disorganized room in which things will be easy to locate while the atmosphere appears lighter than before. Regularly, drupal website optimization will help keep it fast and responsive leaving a better browsing experience for your visitors.
Why is that important to performance?
Website performance plays an essential role in user interface and search engine ranking factors. If the site itself is slow then people might not wait until the content loads on the Drupal website hence, leaving earlier than expected periods. Thus it will not only decrease traffic but also decrease one’s credibility across the board. On top of that, too much slowness can make users angry resulting in higher abandoning rates and little chance of changing them into customers if any. Search engines have however noticed such trends too because they rank websites with lower loading days more than those who don’t comply with their demands like that of keeping an eye on page duration.
Website speed matters when doing anything in the competition. Clients require such services hence, you need to optimize your Drupal site. So it runs smoothly, keeping them interested while enabling it to remain visible over time.
Guidelines for Implementation
- The use of optimized databases is important in enhancing the performance of your Drupal website.
- Choose the most appropriate type of database engine like MySQL or MariaDB because they are both good options.
- Also deleting unwanted data regularly, such as old logs or revisions is essential.
- Indexing will speed up query processing while making it easier for internet users to access your website quickly.
- Always keep backups before making any changes to your database so that if anything goes wrong you will not lose anything important.
- Think about activating caching which can reduce server load on its part.
By following these steps, you can make your Drupal site faster and more efficient, improving user experience greatly. An optimized database is needed for faster and more dependable websites.
Utilize effective modules
The core pillar of improving performance on your Drupal site lies within an efficient module. It reduces unnecessary server workload thus streamlining the operations of your site and making it more efficient. The use of optimized and well-coded modules will help in enhancing the speed and smoothness of your site. They help prevent conflicts and errors hence enhancing system stability. It is recommended that you regularly update and audit your modules to keep them in top condition. In a self-help manual meant for individuals who use Drupal, efficient modules are fundamental tools that allow one to enhance functionality while at the same time keeping stability and speed at a high level. They are what hold together any good-performing website.
How is performance affected?
An efficient module gives a direct performance boost for Drupal sites. A good optimized module speeds up processes and lessens the load on the server. This results in faster page load times and improved experience for visitors. The efficient modules also use fewer resources hence preventing any slowdowns or crashes. They integrate seamlessly with other portions of your site which avoids conflicts and errors. In a self-help guide on Drupal, a focus on efficient modules is necessary to maintain a fast and reliable website.

Implementing Steps
- When implementing an efficient module, start with selecting one that is regularly updated and positively rated.
- Install through the Drupal interface ensuring its compatibility with your version.
- Then configure the settings of that particular module on your website according to its needs.
- To enjoy security patches and enhancements updates should be done often to benefit from performance improvements.
- Before going live, you should test this module in the staging environment to identify any problems within it.
- Carrying out these steps in your self-help guide for Drupal will help you smoothly incorporate efficient modules thus improving the overall performance of your website.
What does it mean to Enable Aggregation?
When we say you should enable aggregation, we mean you should combine those multiple files into one to improve your site’s performance. In Drupal, for instance, this commonly refers to combining CSS and JavaScript files. This way, you decrease the number of requests that your server has to handle which consequently leads to faster page loads. Aggregation lessens the load on the server and makes the website more responsive. It also helps in optimizing caching which increases overall efficiency. A simple but effective way of enhancing speed and user experience on a website is enabling aggregation according to the Drupal self-help guide.
What are its impacts on performance?
An efficient module can change how Drupal performs on your website. It optimizes how data is handled by the site thus increasing its speed in addition to improving interactivity with other modules. As a result, faster page loads and a more seamless browsing experience are realized. Less resources are used thereby resulting in decreased server burden which prevents slowdowns from occurring altogether. Additionally, this module has an optimized code base that minimizes bugs and conflicts giving your web application greater stability. In the self-help guide for Drupal users supporting understanding of faster and more reliable websites through efficient modules’ impact would be an important contribution they could give you with your experience using this technology.” An efficient module is like having a sports car engine in every component of your web pages.
How is it done?
Implementing an efficient module is easy, follow these steps.
- Firstly, choose a module that fits your requirements well and has good performance records. You can download it from the Drupal admin panel before installing it.
- Secondly, configure the settings for the module in a way that enhances its usability on your website.
- After that conduct tests to confirm whether it integrates well or not to avoid problems later on. Also, remember to carry out regular updates on this module to maintain its efficiency and address any security issues that may arise with time.
- Last but not least keep monitoring your site performance levels to know if there has been improvement in both speed and reliability of the site where the said module is concerned.
Accordingly, these steps included in your Drupal self-help guide will enable users to ease using modules that will enhance their website performance levels and increase stability concurrently.
How do we define monitoring performance?
Monitoring the performance means becoming able to observe your Drupal site functioning via real-time channels. You take several factors such as how fast pages open across various servers; this ensures that everything remains in perfect condition. If you constantly check these signs then issues may be identified before they affect ordinary visitors therefore leading to an uninterrupted fast access experience across the entire site. Drupal's technical support documentation covers numerous aspects that help keep a site running smoothly. Then over time monitoring performance becomes an inseparable part of it. Thereby waking up, making changes, and ensuring the website consistently provides perfect information.
What does it do for results?
Observing how well everything works directly impacts the way your Drupal website functions. By tracking down key measurements, you can spot any slowdowns in performance or problems before they grow into bigger issues. This way you make adjustments on time so your site stays quick and responsive. Frequent tracking will also help you see how updates or changes affect the speed and stability of your site. In a self-help book for Drupal, observing performance is crucial since it enables you to maintain high levels of customer satisfaction.
This guarantees that your site will continue operating optimally every single day.
How to Put into Practice
Begin by putting up monitoring tools such as Google Analytics or New Relic to establish performance monitoring and boost your Drupal website. These instruments focus on necessary measurements like page load times, server responses, and user interactions. Make sure you review the data regularly to identify patterns. It will alert you if any issues require troubleshooting or preventive measures. If you notice any slowdown take immediate action by optimizing images or module updates. The reason this is important is because early detection allows for appropriate adjustments which help in avoiding site meltdown. In a self-help guide for a person using Drupal, executing actions aimed at monitoring performance stands out as an anticipatory measure geared towards enhancing the speed, stability, and overall user experience of the website.
What Is The Definition Of Server Configuration Improvement?
To improve the performance of your Drupal site, server configuration allows you to optimize your server settings and resources. To do this, tweak memory allocation, caching, and database settings to improve the server's ability to handle requests efficiently. These adjustments decrease loading times, avoid crashes, and make it possible to deal with a higher number of visitors in the same way. The Drupal self-help guide emphasizes boosting your site’s speed and reliability by improving server configuration.
The main purpose is that all possible tools are in place on the server side to provide smoothness and speed for every visitor.
How does it affect performance?
Your Drupal site’s performance is largely determined by server configuration improvement. This means processing requests faster in a better way when you optimize settings like caching, memory limits, and database connections. As a result, webpage loading times become shorter while the site turns out responsive to user interactions. Furthermore, this proper manner prevents slowdowns or crashes when facing higher-than-usual traffic levels.
Therefore improving server configuration is an essential step towards accelerating site speed stability and overall user experience, according to the Drupal self-help guide. Thus, once you have made some adjustments on your server-side then any circumstance will be in favor of an optimal operation of your website.
How we can take action
To implement improved server configuration for your Drupal site.
- First, examine current server settings.
- To facilitate the processing of complex tasks, increase the memory limits.
- Caching should also be enabled so that frequently accessed data is stored in caches thus reducing the burden on the server.
- Faster query handling can be achieved via optimized database settings.
- Performance enhancement can be done by using tools such as PHP-FPM and OPcache.
- It is important to regularly monitor your servers’ performance and make changes where necessary.
- A Drupal self-help guide highlights that these configurations are core to enhancing the speed and stability of any site.
- With just a few changes, you will keep your server running smoothly making it more user-friendly.
Part 4- The significance of website performance is important.
It has an impact on user experience and search engine rankings. A quick responsive place will hold visitors’ attention thus reducing their bouncing rate while encouraging them to check out more pages. Slow websites bore users who may end up leaving and not returning even if they want to do so again sometime later on. Faster websites rank higher on search engines like Google hence, increasing our online presence through search results pages (SERPs). In a Drupal self-help guide, one must know how crucial website performance is. Not just speed; but also providing an experience, that is seamless and enjoyable enough to have users coming back repeatedly and boost your site’s success.
Part 5- The things we are working on to make performance better
The things we work on for performance improvement are such that they make your Drupal site run faster and better. We show you how to improve each corner of your website, starting from server settings up to module efficiency. The changes suggested in our self-help guide on Drupal will bring about fast loading speeds, reduced mistakes, and an improved general user experience. We aim for a website that performs better than average, ensuring visitors enjoy a smooth and responsive experience. This section explores our knowledge together, with case studies of how we have concentrated on enhancing performance for clients and the broader community of Drupal. Make sure to be simple and easy to implement these discussions are divided into three parts.
- Case Studies that focus on enhanced performance
- Drupal Community Contribution
- New Audit Tool: Drupal360
Case Studies that focus on enhanced performance
Case studies on boosting productivity showcase real-life examples from past events where optimizing a Drupal site led to significant results. Each story points out the exact measures put in place like fine-tuning server settings, employing performance-oriented modules, and analyzing web metrics. The outcome is there for all to see: reduced time of loading pages, enhanced user contentment, and elevated ranks in search engines. As a self-help manual for Drupal users, these case studies contain realistic ideas and stimuli that reveal how any site can present great performance.
They emphasize the importance of thoroughly optimizing your site to reap the benefits through proper tuning methods.
Contributions to The Drupal Community
Developers create two performance-similar modules. GovCMS Akamai Purge module: A guide to these facilities for Drupal websites coming from GovCMS. Section purger module:
When a Drupal instance sends cancellation requests, the global, distributed caching layer of permission fields immediately processes them, just like Drupal’s internal cache or a local Varnish cache running on the same machine."
Thus, the information located in the global cache remains up-to-date all the time.
A New Audit Tool: Drupal360.io Meet Drupal360.io
A powerful new audit tool designed to improve your Drupal website’s performance. It thoroughly scans your website uncovering improvements and presenting actionable insights. So with this use of drupal360, you can easily pinpoint issues regarding speed, safety, and user experience in no time. Having a personal tour guide when optimizing every part of your site is what it feels like having this tool at hand. In such a way drupal360 becomes indispensable for improving one’s site effectiveness and consistency among all types of self-help guides on the Drupal network This makes audits simple hence allowing one to maintain their website at peak performance level.

Part 6 - How can we enhance the performance of your Drupal website?
As a result, we can achieve this by concentrating on significant optimizations for the Drupal site. We take time to analyze your site to pinpoint and highlight performance issues such as slow-loading pages or cumbersome modules. Caching techniques or more streamlined codes require several solutions for better server configuration. These changes ultimately lead to less loading time and an enhanced user experience. In our Drupal self-help guide, we have outlined clear steps that aim to enhance your website’s performance via simple and effective strategies. Some of the key aspects covered in this section include; optimizing server configurations, implementing efficient modules, and monitoring site performance. Characteristics of each part make your credibility impactful. This guide packs practical tips to increase speed, capability, and overall user experience, whether you’re a novice or already have some knowledge.
We want you to take charge of your Drupal site so that it does what is right by itself. When improving these features our main aim is to serve faster because users would like to access again after they leave due to bad experiences resulting from lowliness.
Summary
The current article is a self-help guide for Drupal, to enhance your website’s performance through simple but effective techniques. The emphasis will be on focus areas like optimizing server settings, efficient module utilization, and monitoring site performance. Each of these sections has simple steps that can lead to great changes. This guide advises on speeding up the website and maintaining stability that will suit both beginners and people who have some background in web designing to enhance the general user experience. The desired outcome is for you to operate your Drupal site that gives the utmost achievements.
